この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは、いたるです。
あなたはブログを書くときに、アイキャッチやブログの見出しの下に画像を使っていますか?
使った方が見栄えもいいし、見やすくなるので、やっぱり使いたいですよね。
でもサイトを見ているとき、
「なかなか表示されない」
「サイトが重い」
と感じたことはありませんか?
表示が遅かったり、サイトが重かったりすると、イライラしてストレスが溜まりますよね。
最悪の場合、せっかく来てくれた読者が途中で見るのを止めてしまうことも。
サイトの表示速度に影響を与える、要因の1つが画像のファイルサイズです。
画像のファイルサイズが小さければ小さいほど、表示速度が速くすることができます。
そこで今回紹介するのが、「EWWW Image Optimizer 」という画像最適化プラグイン。
「EWWW Image Optimizer 」を使えば、誰でも簡単に最適化してサイトの表示速度を改善できます。
これから設定方法や使い方を解説していきますので、参考にしてみて下さい。
 【2024】Widget Logicの設定方法と使い方/ウィジェット表示指定プラグイン【WordPress】
【2024】Widget Logicの設定方法と使い方/ウィジェット表示指定プラグイン【WordPress】
クリックできる目次
EWWW Image Optimizerとは?
EWWW Image Opptimizerは、画像を劣化させることなく圧縮し最適化できるWordPressのプラグインです。
EWWW Image Opptimizerの凄いところは、画像をアップロードするときに自動で最適化してくれるので手間がかからないこと。
しかも、アップロード済みの画像も圧縮できて、さらに一度にまとめて全部の画像を圧縮することもできる、とても便利なプラグインなんです。
設定と使い方もカンタンで、詳しいことが分からない初心者でも利用できます。
EWWW Image Optimizerをインストールする

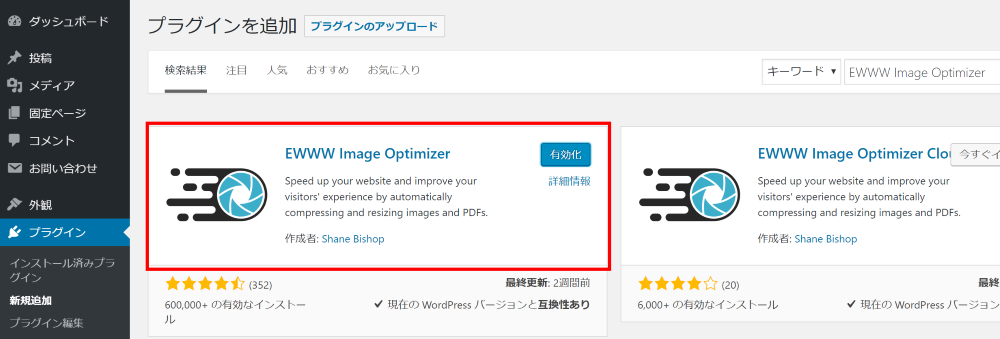
WordPressのプラグインの追加画面で「EWWW Image Optimizer」と検索してください。
検索結果に「EWWW Image Optimizer」が表示されますので、インストールし有効化します。
インストールはこれで完了です。
EWWW Image Optimizerの設定方法
EWWW Image Opptimizerの設定は、基本的に変更が必要なのは1か所だけなので、初心者でもカンタンにできます。
ダッシュボードの設定より、EWWW Image Opptimizerを選択して設定画面を開いて下さい。
[prpsay img=”https://mixart.jp/wp-content/uploads/2020/02/itaru.jpg”]最初に簡単モードから「Enable Ludicrous Mode」に変更しておいてね。[/prpsay]基本設定

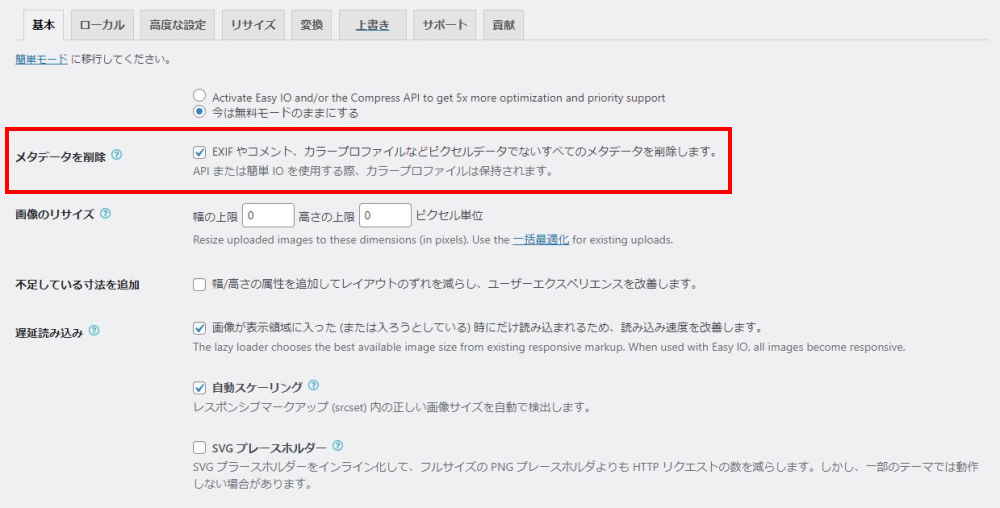
設定画面の「基本」を開いたら、「メタデータを削除」にチェックが入っているか確認して下さい。
ここにはデフォルトでチェックが入っていると思いますが、念のため確認します。
もし入っていなければチェックを入れるようにして下さい。
この設定をすることで画像についているメモなど、不要なテキストファイルが付いているときに、自動的に削除してファイルのサイズを削減してくれます。
変換設定

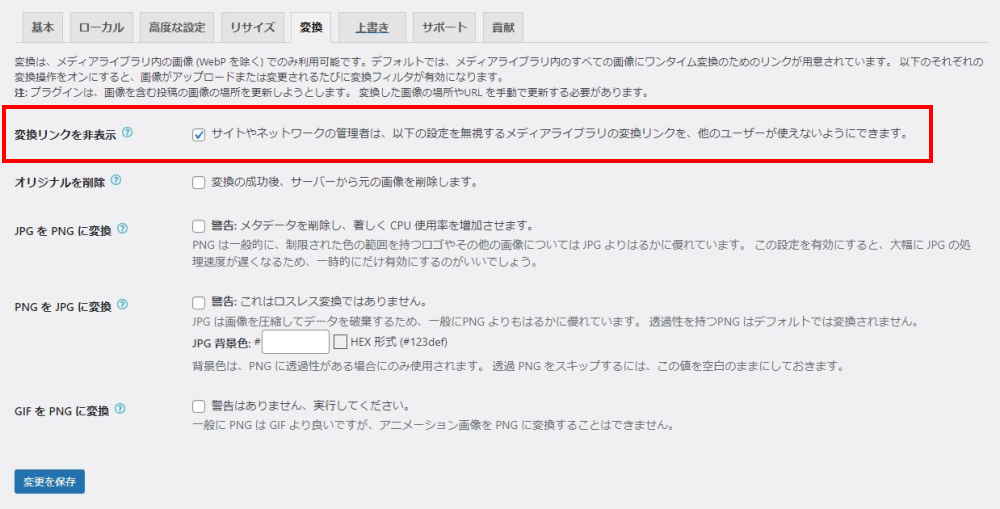
設定画面から「変換」のタブを選択して下さい。
変換設定の一番上に表示されている、「変換リンクを非表示」にチェックを入れます。
チェックを入れた後は「変更を保存」クリックして、設定を保存して下さい。
この設定をすることで最適化の際に、「jpg」→「png」や「png」→「jpg」など、拡張子が自動的に変換されるのを無効にしてくれます。
なぜ設定するかというと、チェックをしていないと自動的に変換される場合があり、画質が低下する可能性があるからなんです。
その他の設定
その他の設定は、特に変更する必要はないのでそのままにします。
これで、EWWW Image Opptimizerの設定は完了です。
[prpsay img=”https://mixart.jp/wp-content/uploads/2020/02/itaru.jpg”]Webpファイル変換の設定がありますが、初心者にはハードルが高いので、ここでは解説していません。[/prpsay]EWWW Image Optimizerの使い方
[prpsay img=”https://mixart.jp/wp-content/uploads/2020/02/itaru.jpg”]EWWW Image Opptimizerの使い方はとってもカンタン。初めての方でもすぐに終わります。[/prpsay]画像の新規追加

EWWW Image Opptimizerを有効化していると、新規で画像をアップロードしたときに自動で最適化してくれます。
何か追加ですることもなく、今までどおりアップロードするだけで完了。
フリーソフトなどを使って、最適化してから追加するといった手間がかからないのは、すごい便利な機能です。
アップロード済み画像の一括最適化
EWWW Image Opptimizerでは、既にアップロード済みの画像も最適化することができます。
しかもまとめて処理できる、一括最適化の機能まであるんです。
この機能を使うと既にアップロードされている画像はもちろん、WordPressテーマの画像も最適化してくれます。

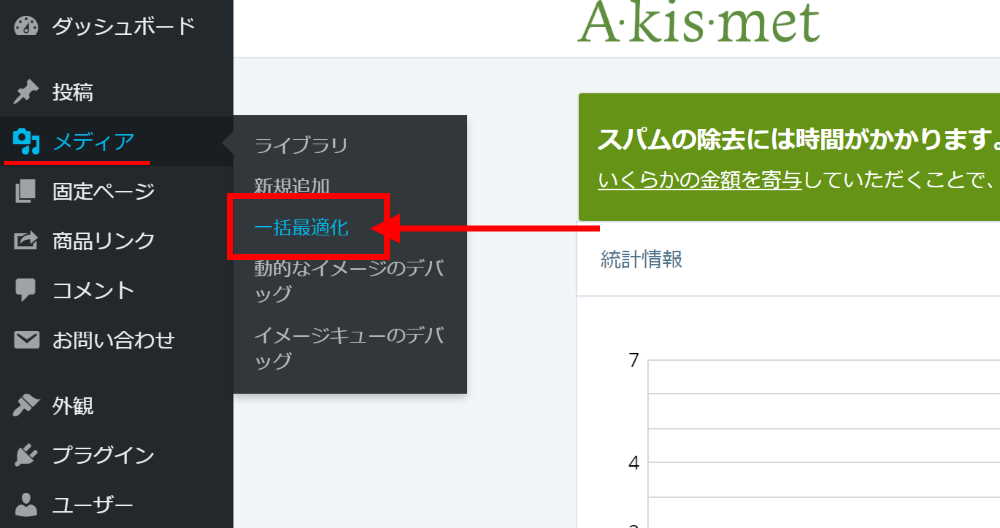
まずダッシュボードより、「メディア」 → 「一括最適化」を選択します。

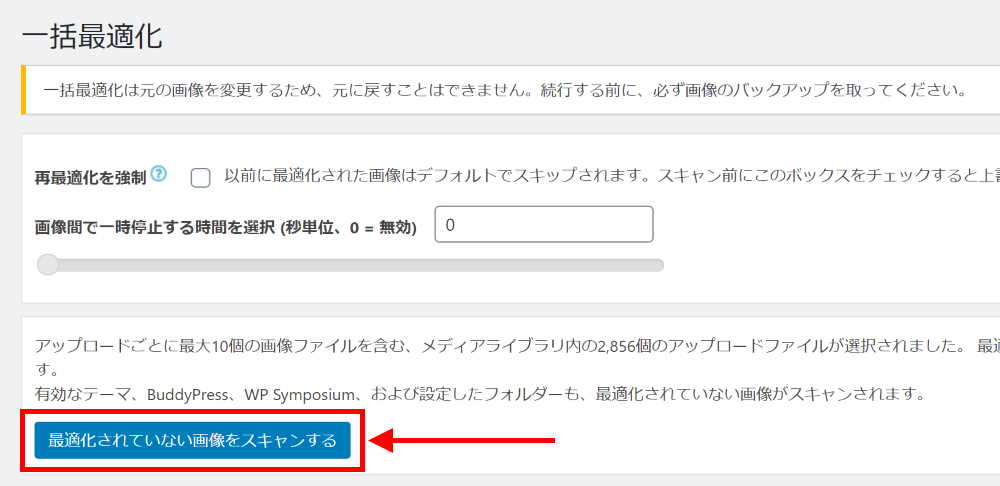
すると、一括最適化の画面になるので、「最適化されていない画像をスキャンする」を選択して下さい。

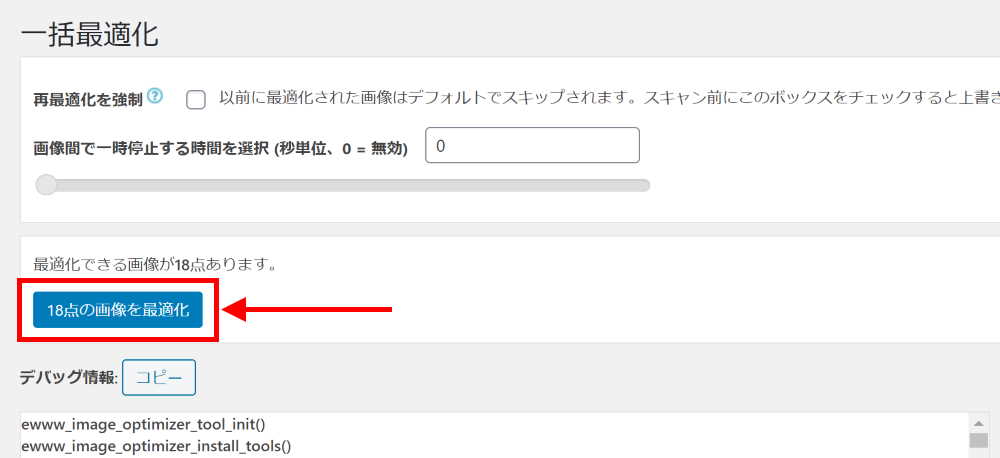
スキャンが終わったら最適化を開始をクリックして、最適化をスタートさせます。

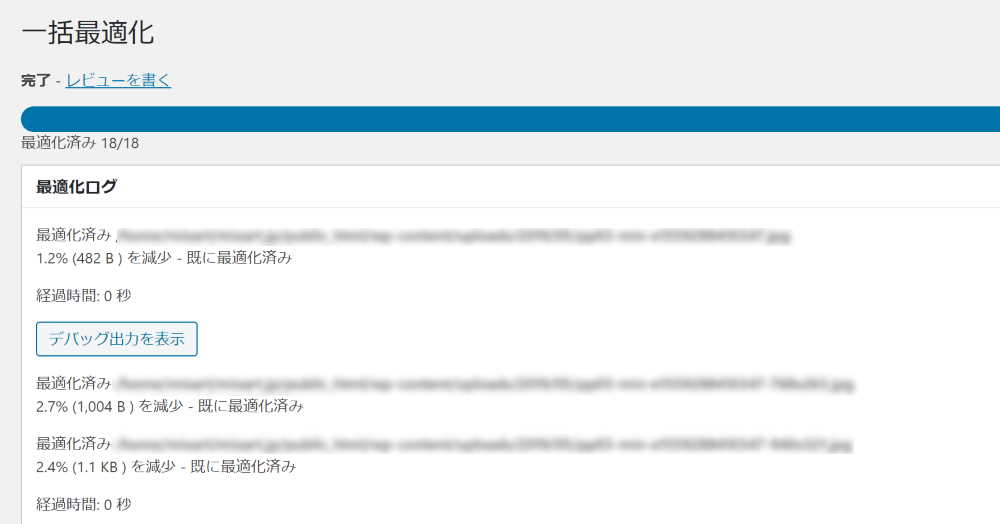
無事、最適化が終われば完了です。
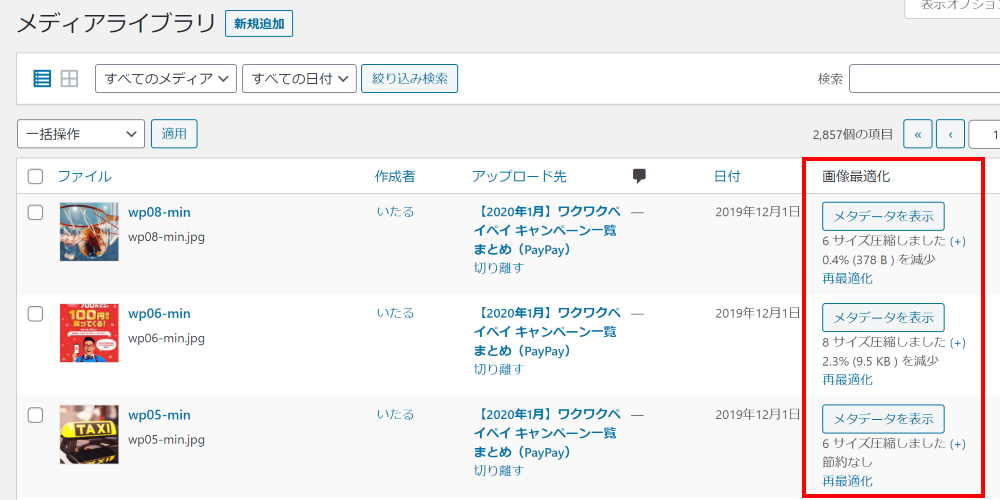
最適化の結果はメディアライブラリなどで確認することができます。
 【2024】WP Fastest Cacheの設定方法・使い方/WordPress高速化プラグイン
【2024】WP Fastest Cacheの設定方法・使い方/WordPress高速化プラグイン
もっと画像を圧縮する方法
JPGファイルとPNGファイルに限られますが、もっと画像を圧縮してサイズを小さくすることができます。
オンライン画像圧縮サイト「Optimizilla」
オンライン画像圧縮サイト「Optimizilla」を利用することで、ファイルサイズを大幅に圧縮することができます。
参考 画像ファイルをオンラインで圧縮するOptimizilla
日本語サイトもあるので分かりやすく、使用方法もドラッグ&ドロップでできるので簡単です。
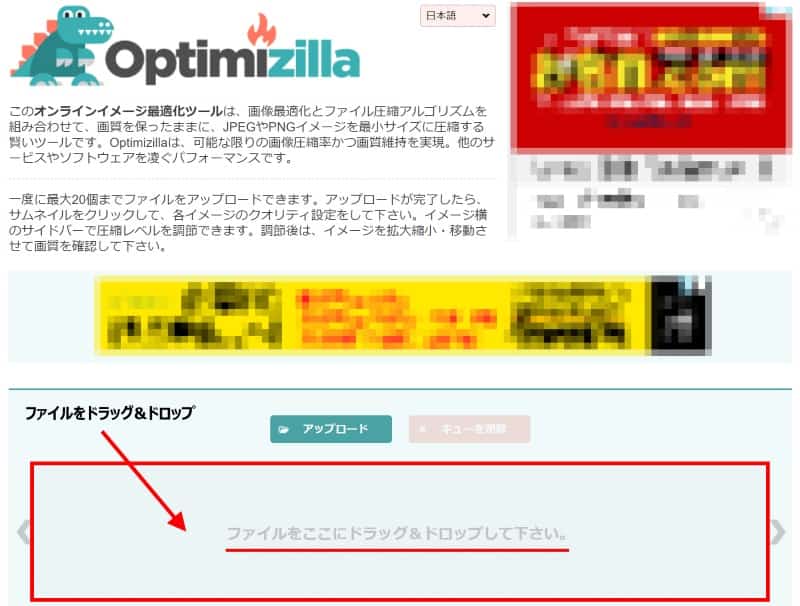
Optimizilla 使用方法

赤枠のところに圧縮したいファイルをドラッグ&ドロップして下さい。
一度に複数ファイルを指定することもできます。

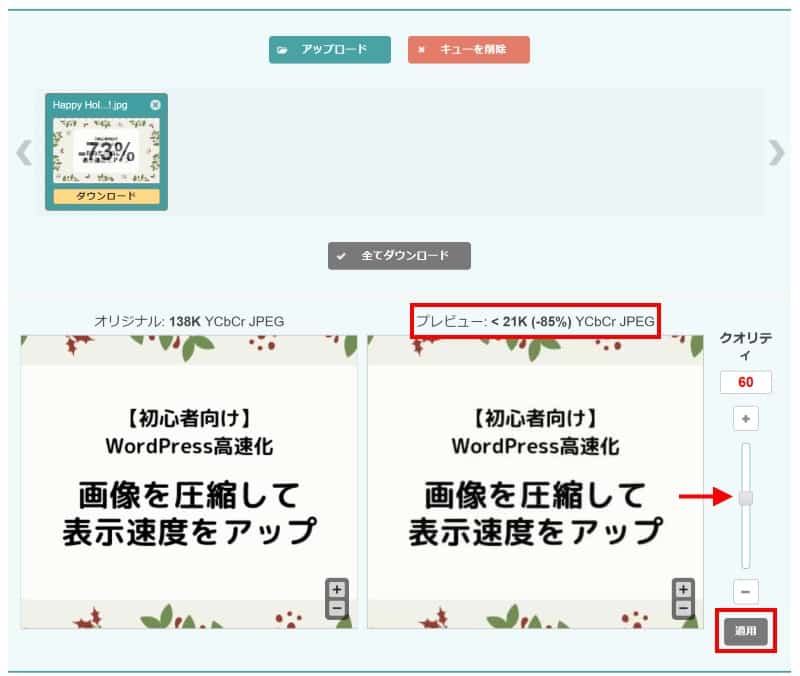
ドラッグ&ドロップすると自動で圧縮がはじまります。

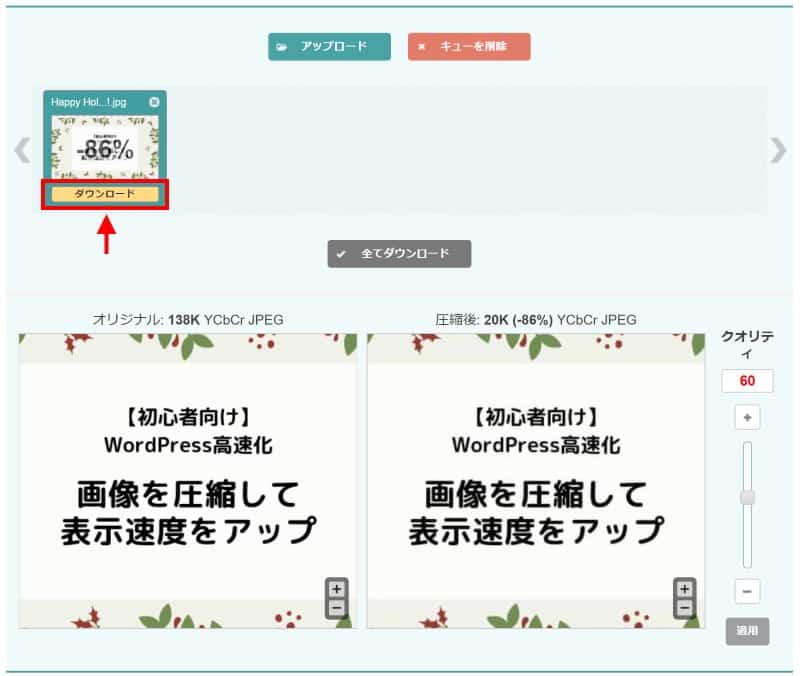
圧縮が終わると、圧縮率と一緒にダウンロードボタンが表示されるので、クリックしてダウンロードして下さい。
これで圧縮は完了です。
このとき圧縮したファイルは、
圧縮前:138KB → 圧縮後: 20KB
と、大幅に圧縮することに成功しました。
圧縮した画像は、「EWWW Image Optimizer」でさらに最適化が可能です。
WordPressの動きを軽くするためにも、あわせて利用することをおススメします。
【プラグインなし】画像を圧縮してWordPressを高速化/実例もあわせて紹介【Optimizilla】
まとめ:サイト表示を速くして、ユーザビリティーを改善

サイトの表示速度は遅いと、訪問者は見るのをあきらめてしまいます。
そうならないためにも、表示速度の改善は必須事項です。
画像を圧縮してからEWWW Image Optimizerで最適化することで、ファイルサイズにかなり違いが出てきます。
使い方もかんたんなので、一度試してみて下さい。
それと画像のファイルサイズは、PNGよりもJPGの方が小さくなります。
PNGの方が画質がいいので、ファイルサイズが大きくなってしまうんです。
透過画像はPNG、それ以外はJPGと使い分けるとムダがなくなりますよ。
下記のサイトで表示速度を計測してくれるので、あなたのサイト表示速度を確認してみましょう。