この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは、いたる(@mixart_twit)です。
広告やコンテンツの宣伝などを任意の位置やページに表示させたり、非表示にしたりしたい。
WordPressでサイトを作成している方なら一度は感じたことがあるのではないでしょうか?
そんな悩みを解決してくれるのが、「Widjet Logic」というプラグインなんです。
そこで、本記事ではウィジェット表示・非表示プラグイン「Widjet Logic」の使用方法を紹介していきます。
ウィジェットを使ってサイトをカスタマイズしたい方は、ぜひ参考にしてみてください。
 【2024年版】EWWW Image Optimizerの設定方法と使い方:画像最適化プラグイン
【2024年版】EWWW Image Optimizerの設定方法と使い方:画像最適化プラグイン
クリックできる目次
Widget Logic(ウィジェットロジック)とは

- ウィジェットの表示・非表示を設定できる。
- カテゴリーやページごとなど細かい設定ができる。
「Widget Logic」は、特定のコードを入力することでウィジェットの表示・非表示を設定することができるプラグインです。
カテゴリーやページごとなど細かい設定ができるので、いろいろな状況に対応することができます。
テーマに合わない広告などを非表示にしたり、特定のカテゴリーやページにのみ表示したいといった場合にかなり便利です。
使い方もコードを入力するだけなので、比較的簡単に利用することができます。
Widget Logicのインストール方法
[prpsay img=”https://mixart.jp/wp-content/uploads/2020/02/itaru.jpg”]Widjet Logicのインストール方法を解説します。[/prpsay]
- 「widget logic」で検索する
- インストールして有効化する
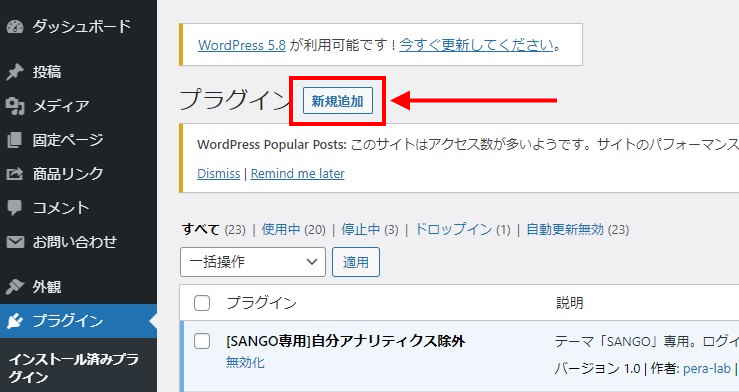
1.「widget logic」で検索する

WordPressのプラグインの追加画面で「widget logic」と検索してください。
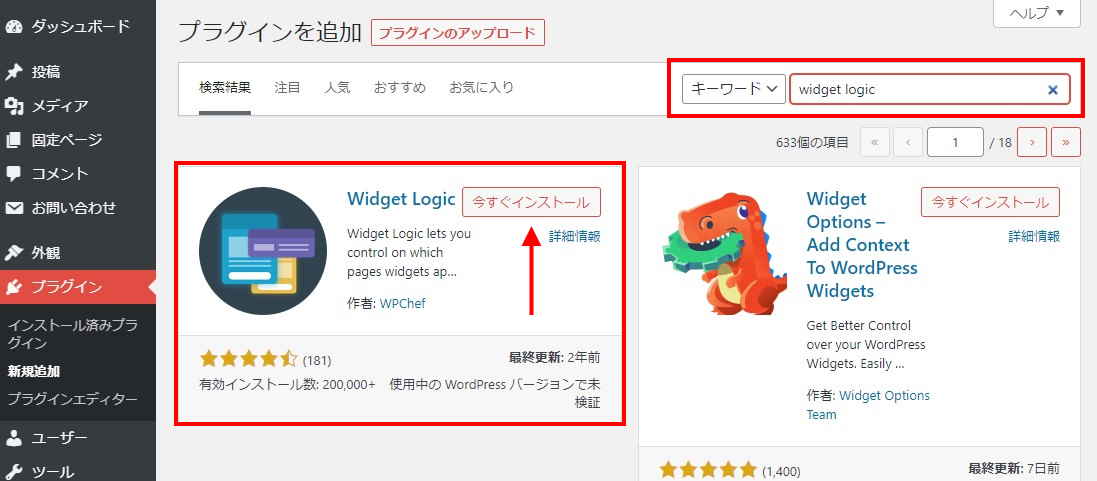
2.インストールして有効化する

検索結果に「Widget Logic」が表示されますので、インストールし有効化します。
インストールはこれで完了です。
 【2024】WP Fastest Cacheの設定方法・使い方/WordPress高速化プラグイン
【2024】WP Fastest Cacheの設定方法・使い方/WordPress高速化プラグイン
Widget Logicの設定・使い方
[prpsay img=”https://mixart.jp/wp-content/uploads/2020/02/itaru.jpg”]Widget Lojicの使い方を紹介します。[/prpsay]
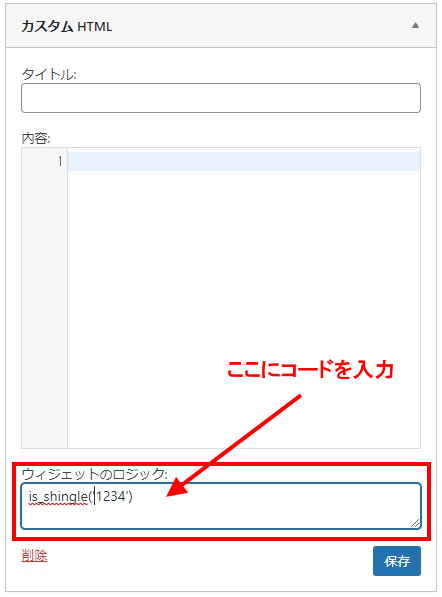
Widjet Logicでは、ウィジェットの表示・非表示に独自のコードを使用します。
設定は特に必要なく、「Widget Logic」の枠にコードを入力するだけです。

基本コード
| is_home() | トップページに表示 |
| is_page() | 固定ページに表示 |
| is_category() | カテゴリーアーカイブに表示 |
| is_single() | 投稿ページに表示 |
| wp_is_mobile() | モバイル、タブレットに表示 |
上記が主な基本コードになります。
トップページやカテゴリー、投稿ページなど、大まかな指定をすることが可能です。
カテゴリーや記事を指定
| is_page(‘111’) | 指定した固定ページに表示 |
| is_category(‘222’) | 指定したカテゴリーに表示 |
| is_single(‘333’) | 指定した投稿ページに表示 |
※()内はそれぞれのIDを入力。
それぞれのIDを指定することで、指定したページにのみ表示させることができます。
「is_category(”)」と「is_single(”)」は、僕も良く使うコードです。
複数のカテゴリーや記事を指定
| is_page(array(11,22,33)) | 複数の指定した固定ページに表示 |
| is_category(array(44,55,66)) | 複数の指定したカテゴリーに表示 |
| is_single(array(77,88,99) | 複数の指定した投稿ページに表示 |
※()内はそれぞれのIDを入力。
「array」を途中に組み込むことにより、複数のIDを指定することができます。
ウィジェットを複数つくる手間が省けるので、こちらも便利なコードです。
条件分岐
| !(コードの先頭に入力) | 非表示 | 例:!is_category(‘111’) |
| &&(コードの間に入力) | ANDと同義(〇〇かつ△△) | 例:wp_is_mobile && is_home() |
| ||(コードの間に入力) | または | 例:is_category || is_single() |
「&&」と「❘❘」はあまり使う機会がありませんが、非表示の「!」はよく使うコードです。
コードを上手く組み合わせるといろんな条件指定ができるので、いろいろ試してみてください。
 【プラグインなし】画像を圧縮してWordPressを高速化/実例もあわせて紹介【Optimizilla】
【プラグインなし】画像を圧縮してWordPressを高速化/実例もあわせて紹介【Optimizilla】
Widjet Logic使用時の注意点
[prpsay img=”https://mixart.jp/wp-content/uploads/2020/02/itaru.jpg”]Widjet Logicの使用前に注意点も確認しておいてください。[/prpsay]
- プラグインの更新が2年以上なくセキュリティー面に不安がある。
- 入力するコードを覚えるのが大変。
- WordPress5.8以降の新ウィジェット画面に未対応。
プラグインの更新が2年以上なくセキュリティー面に不安がある
WordPressが更新する度、それに対応するためにプラグインも更新されていきます。
ですが、「Widget Logic」はここの2年ほど更新がされていません。
そのため、セキュリティー面や互換性に問題が生じる可能性があります。
入力するコードを覚えるのが大変
Widget Logicは、設定するのに特定のコードを入力する必要があります。
そのため、コードを覚えたりメモしておく必要があるのがデメリットです。
WordPress5.8以降の新ウィジェット画面に未対応

「Widget Logic」は、WordPress5.8以降で導入された新ウィジェット画面に対応していません。(2021年8月23日現在)
そのため、新画面で利用することができなくなっています。
ですが、「Classic Widgets」というプラグイン使えば以前の画面で編集が可能です。
「Widget Logic」を利用したい方は、あわせてインストール&有効化をしておいてください。
 【Classic Widgets】以前のウィジェット編集画面に戻せる便利なプラグイン【WordPress5.8以降】
【Classic Widgets】以前のウィジェット編集画面に戻せる便利なプラグイン【WordPress5.8以降】
Widget Logicまとめ

- ウィジェットの表示・非表示を設定できる。
- カテゴリーやページごとなど細かい設定ができる。
- プラグインの更新が2年以上なくセキュリティー面に不安がある。
- 入力するコードを覚えるのが大変。
「Widget Logic」は、コードを入力するだけで特定のページに表示・非表示を指定できる便利なプラグインです。
コードを覚えるのが少し大変ですが、組み合わせ次第でいろいろな条件指定もできます。
基本コードだけでも便利なので、ウィジェットの表示・非表示ができるプラグインを探している方は、一度「Widget Logic」を試してみてください。